អ្វីទៅជា Domain ? ហេតុអ្វីបានជាយើងត្រូវការវាសម្រាប់ Website យើង?
យល់ដឹងអំពី Domain និង ការប្រើប្រាស់ វាជាមួយ Hashnode Blog របស់អ្នក
សួរស្ដី អ្នកទាំងអស់គ្នា ស្វាគមន៍មកកាន់ Blog ទី២ របស់ខ្ញុំ ដែលនិង រៀបរាប់អំពី Domain និង របៀបក្នុងការ ទិញ Domain ផ្ទាល់ខ្លួនសម្រាប់ប្រើប្រាស់នៅលើ Website។ យើងនិង សិក្សាអំពី របៀបក្នុង ការ Custom Domain ក្នុង Hashnode បន្ទាប់ពី យើងបានទិញ Domain រួច។
យើងបានប្រើប្រាស់ Website ជាច្រើនរួចមកហើយ ដើម្បីបំពេញនៅតម្រូវការ ដែលយើងចង់បានដូចជា ទិញទំនេញ online ឬ កម្សាន្តអារម្មណ៍ ជាមួយ socail media ។ ហើយដើម្បីចូលទៅកាន់ website ទាំងនោះយើងតែ វាយ www.ឈ្មោះ website.com ( ឧទាហរណ៍ facebook.com or alibaba.com ) ហើយ ឈ្មោះ website.com នេះហើយដែលគេ តែងតែហៅវាថា Domain របស់ website នោះ។
តើអ្វី ទៅជា Domain 🧐?
និយាយឲ្យស្រួលយល់ទៅ Domain ប្រៀបដូចជា Template Address ដែលអ្នកបាន Save ទុកនៅពេលអ្នកប្រើប្រាស់ កម្មវិធី ដឹកជញ្ជូន ឬ food delivery app ។ យើងតែងតែ Save Address ដើម្បីងាយស្រួលជ្រើសរើសនៅពេលក្រោយ ហើយវាមាន ឈ្មោះ ខ្លី ដំណាង ឲ្យ Address វែងពិតមួយ ។ ហើយសម្រាប់ Website វាប្រៀបដូច ទៅនឹង ទីតាំងដែលយើងបានកំណត់គោលដៅអញ្ចឹង ។ ដូចនេះហើយយើងអាចនិយាយបានថា Domain គឺជា Address ដើម្បីចូលទៅកាន់ Website នៅ ក្នុង Internet world ដែលយើងប្រើសព្វថ្ងៃនេះ ។
អត្ថប្រយោជន៍របស់ Domain 🤔?
ជាធម្មតានៅពេលដែលគេ deploy website នៅលើ server មួយ ដើម្បីអនុញាត្តិឲ្យមានការចូលប្រើប្រាស់ពីខាងក្រៅបានគឺគេត្រូវការ public ip address ដែលអាចហៅបានថា address ដែលវាមានទម្រង់ជា លេខវែង(ឧទាហរណ៍ 8.219.139.67) ហើយយើងអាចធ្វើការចូលទៅកាន់ website តាមរយះ ip address ដែលមានទម្រង់វែងនោះ (ឧទាហរណ៍ http://8.219.139.67/)។ ដោយសារតែ វាពិបាកចាំ ទើបគេប្រើប្រាស់ domain name ជំនួសជាឈ្មោះដែល អាចអានបាន និង ងាយស្រួលចាំ ។ វាមានអត្ថប្រយោជន៍ច្រើនដូចជា ធ្វើឲ្យ Website ងាយស្រួលរក, Boost SEO, រក្សាភាពជាកម្មសិទ្ធនៃ website brand ។ល។
តើយើងអាច register domain ផ្ទាល់ខ្លួនតាមរយះ website ណាខ្លះ?
មាន domain registrars website ជាច្រើនដែលយើងអាចទៅ ទិញ domain សម្រាប់យកមកប្រើប្រាស់បាន ដូចជា
- Domain.com
- GoDaddy.com
- Namecheap.com
- Google Domains...
សម្រាប់ប្លុកនេះយើងនិង រៀនពីរបៀបទិញ Domain តាមរយះ Namecheap.com

ដំបូងយើង ចូលទៅកាន់ Namecheap.com ហើយរកពាក្យ Sign Up Click here: namecheap.com/myaccount/signup
បន្ទាប់ពីធ្វើការ បង្កើត account ហើយ យើង loggin រួចចុចទៅលើ menu bar ដែលមានពាក្យថា Domains

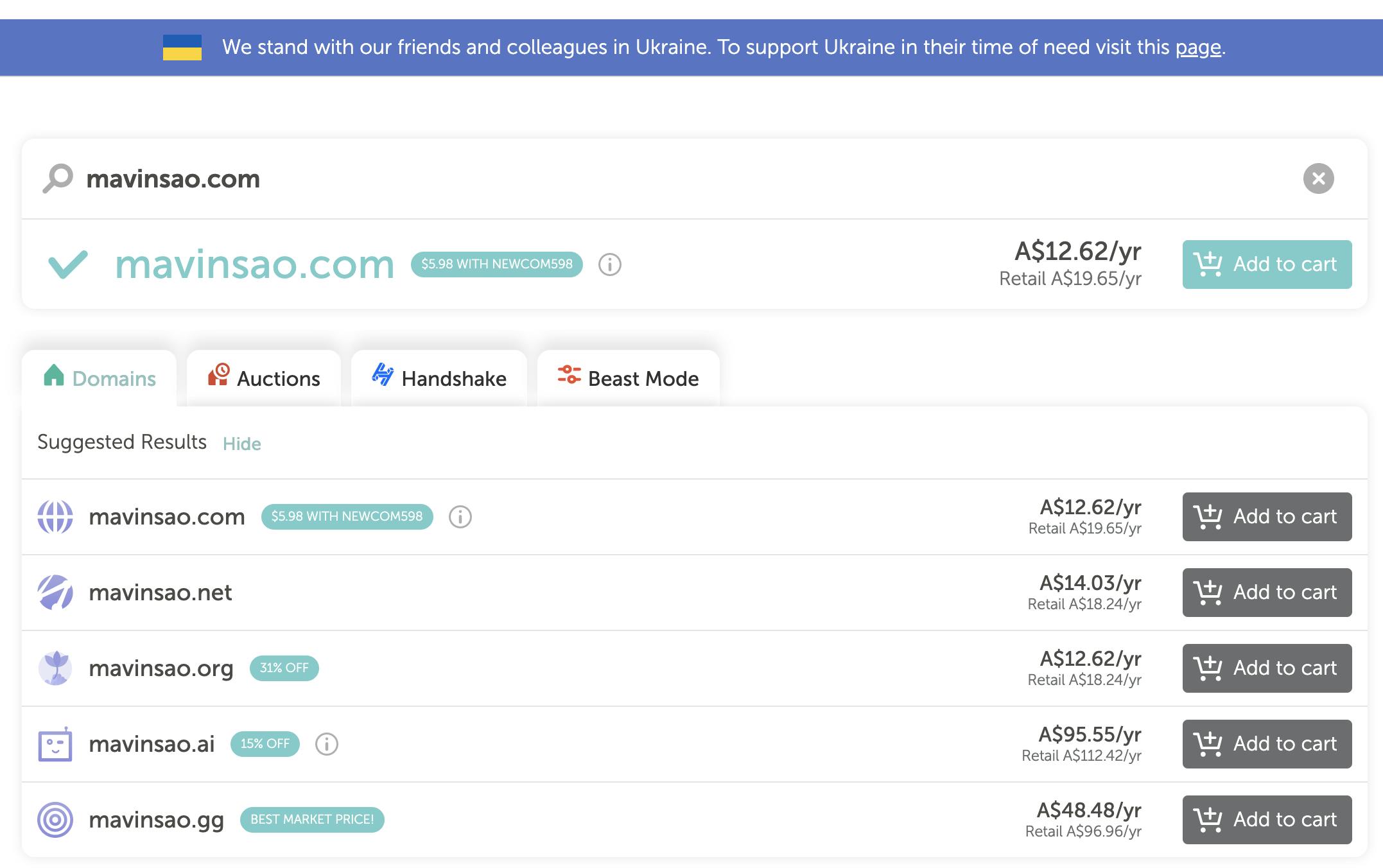
រួច Search ឈ្មោះ Domain ដែលអ្នកចង់បាន

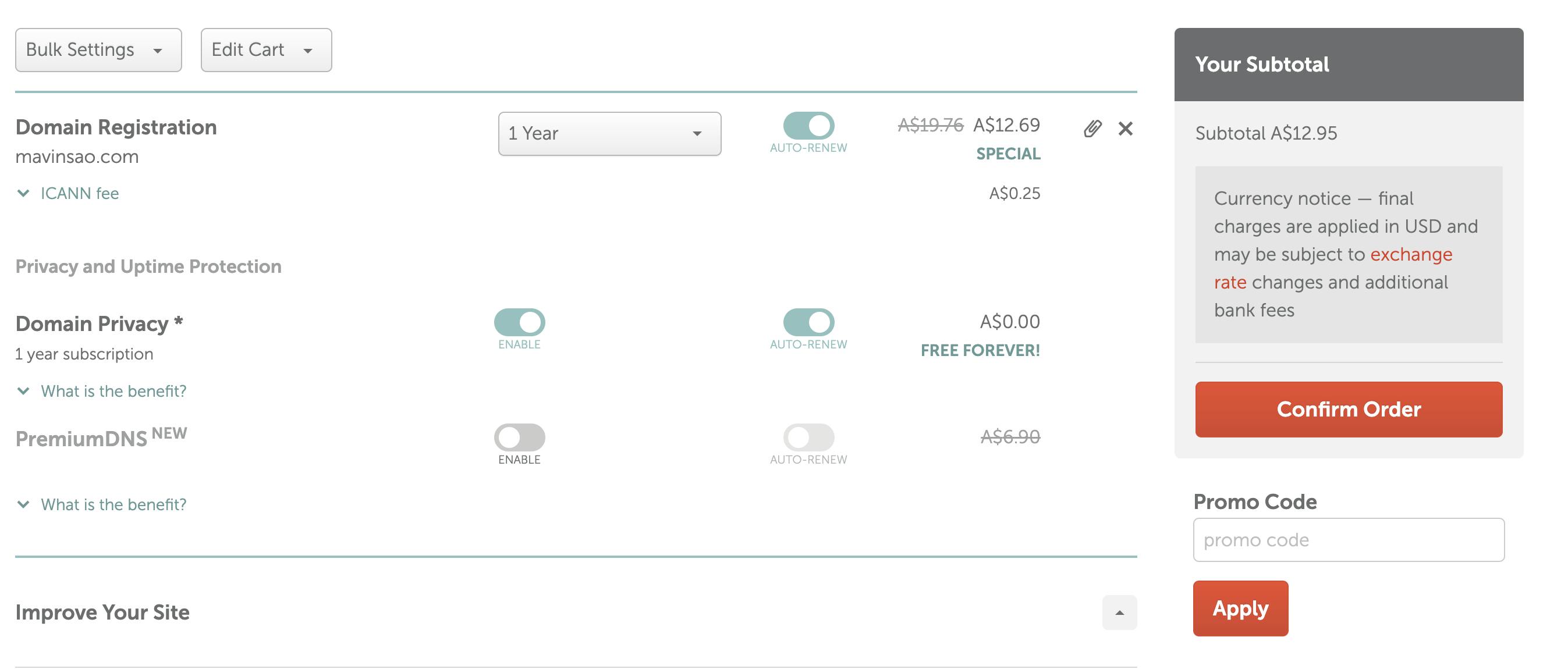
បន្ទាប់មកចុចពាក្យ Add to Card ហើយចុច Button Checkout វានឹង បង្ហាញ Page ដូចខាងក្រោម អ្នកអាចប្រើ Promote Code បើសិនជាមានដើម្បី ទទួលបានការ discount

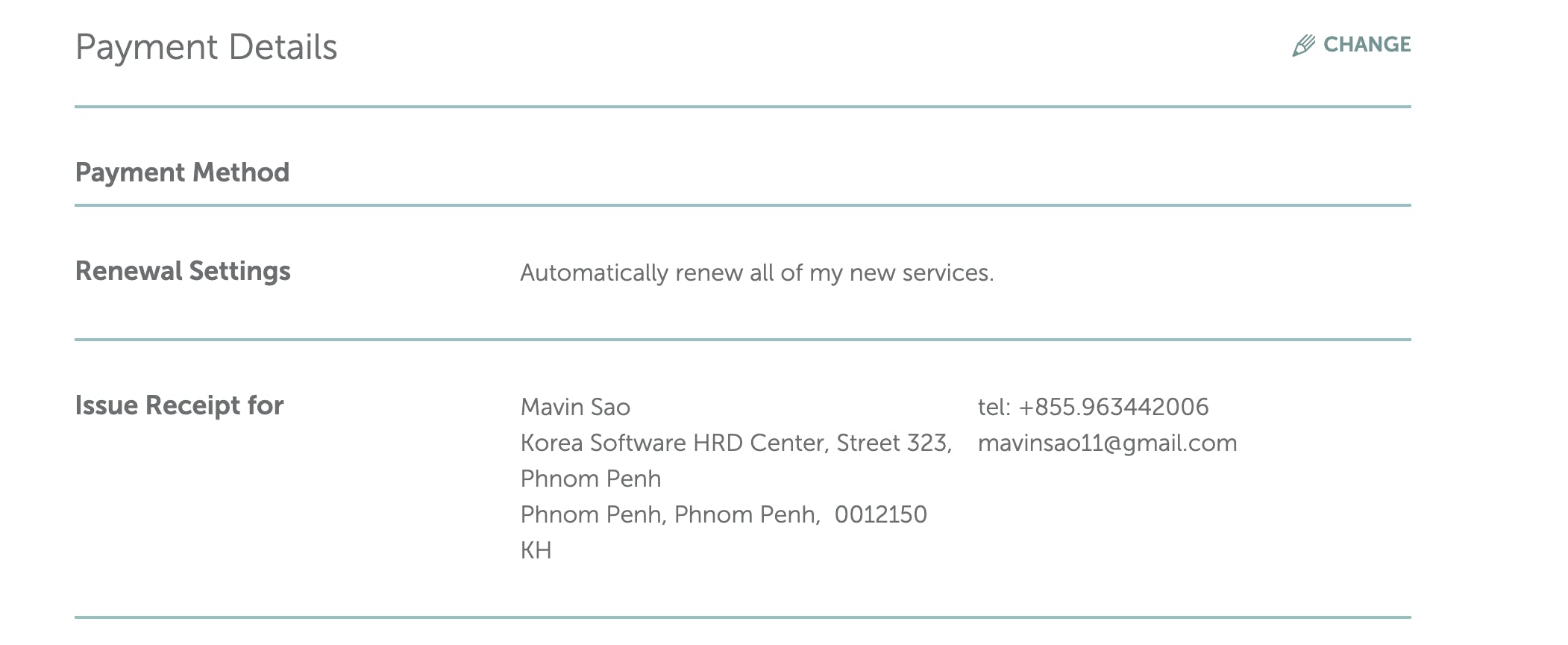
បន្ទាប់មកចុច confirm order


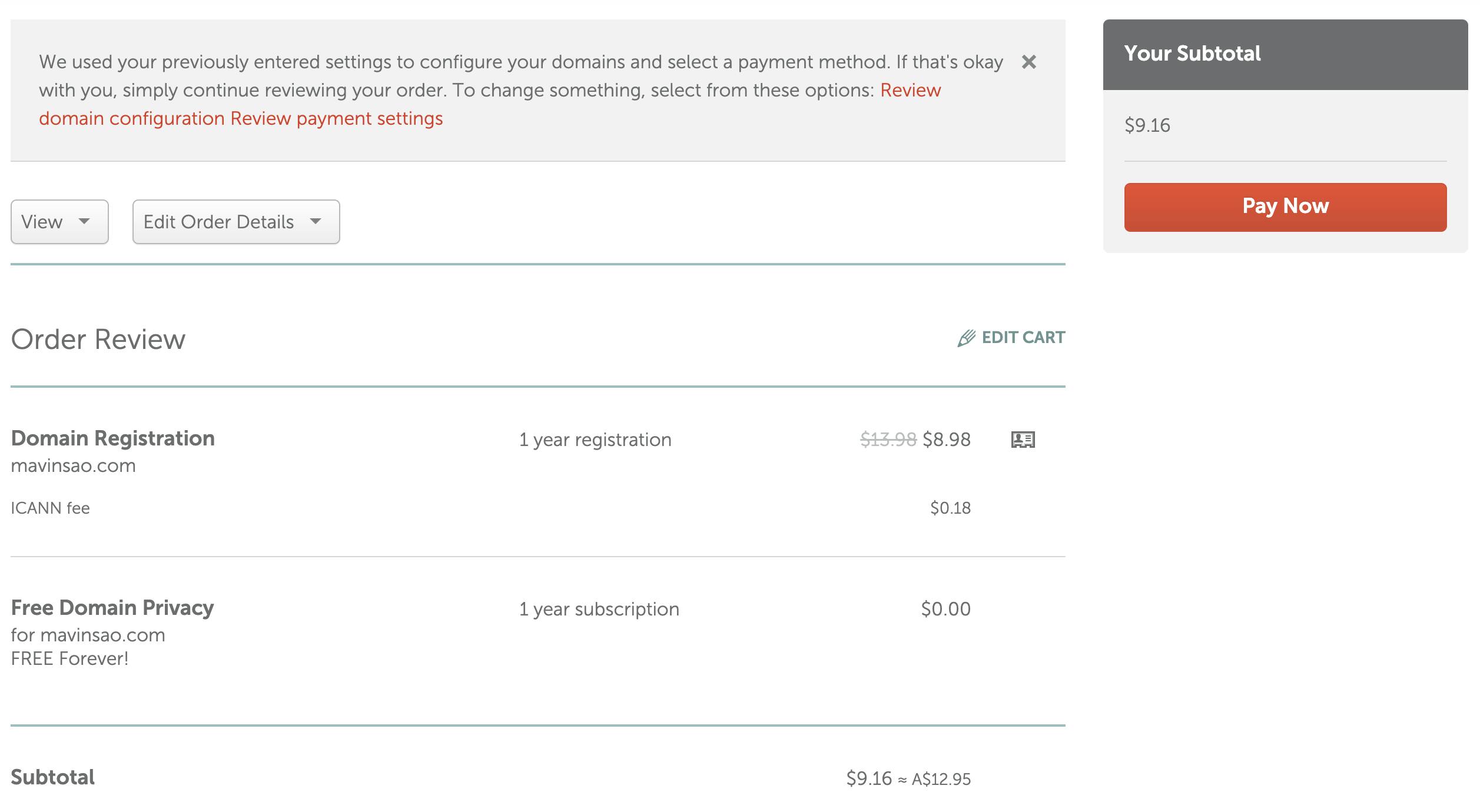
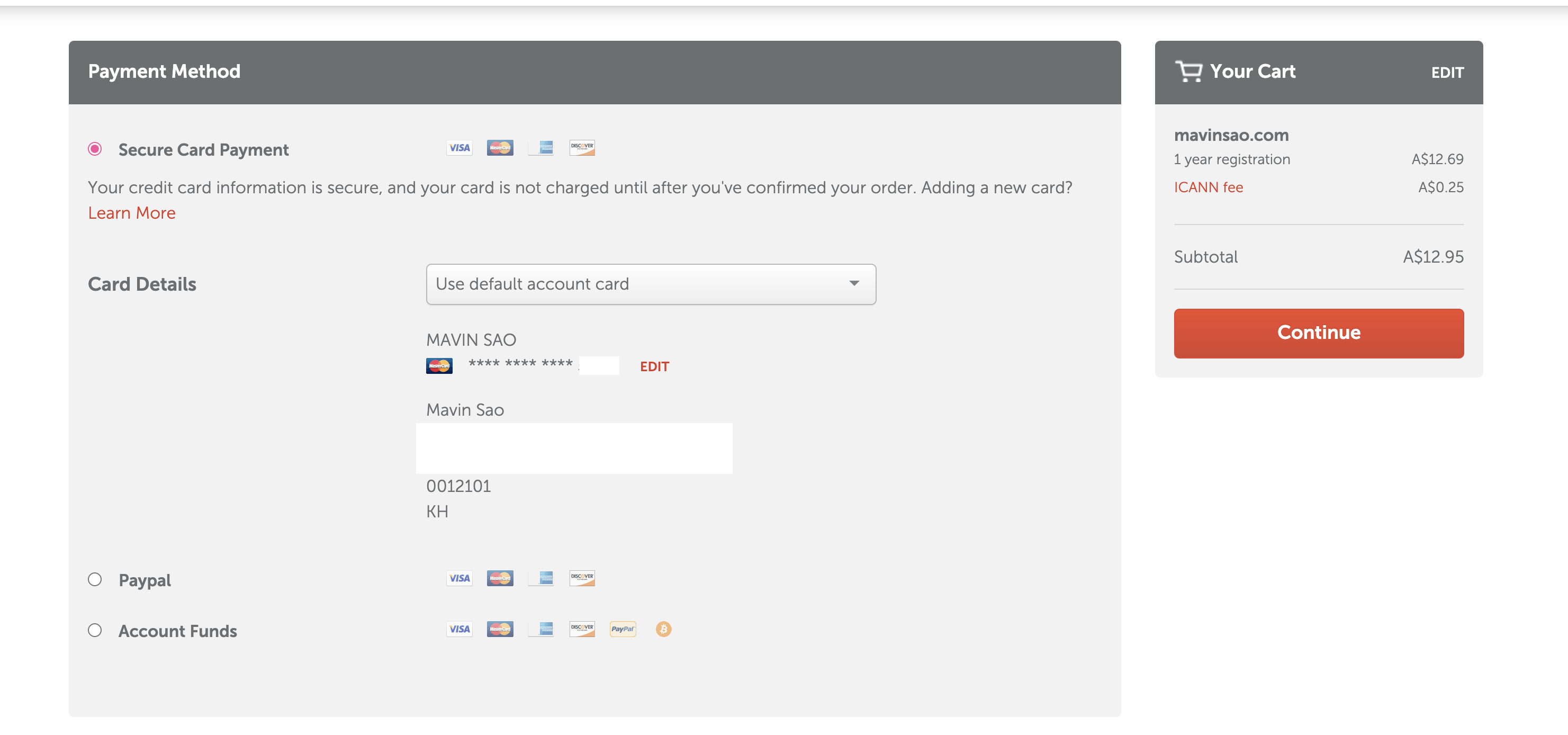
អ្នកត្រូវការ update payment detail ដើម្បីអាច pay លុយបាន បើសិនជាអ្នកមិនមាន visa ឬ master card អ្នកអាចទៅបង្កើតជា virtual card ក្នុង app ABA បាន

បន្ទាប់ពីការ update payment info អ្នកអាចចុច button Pay Now ជាកាស្រេច

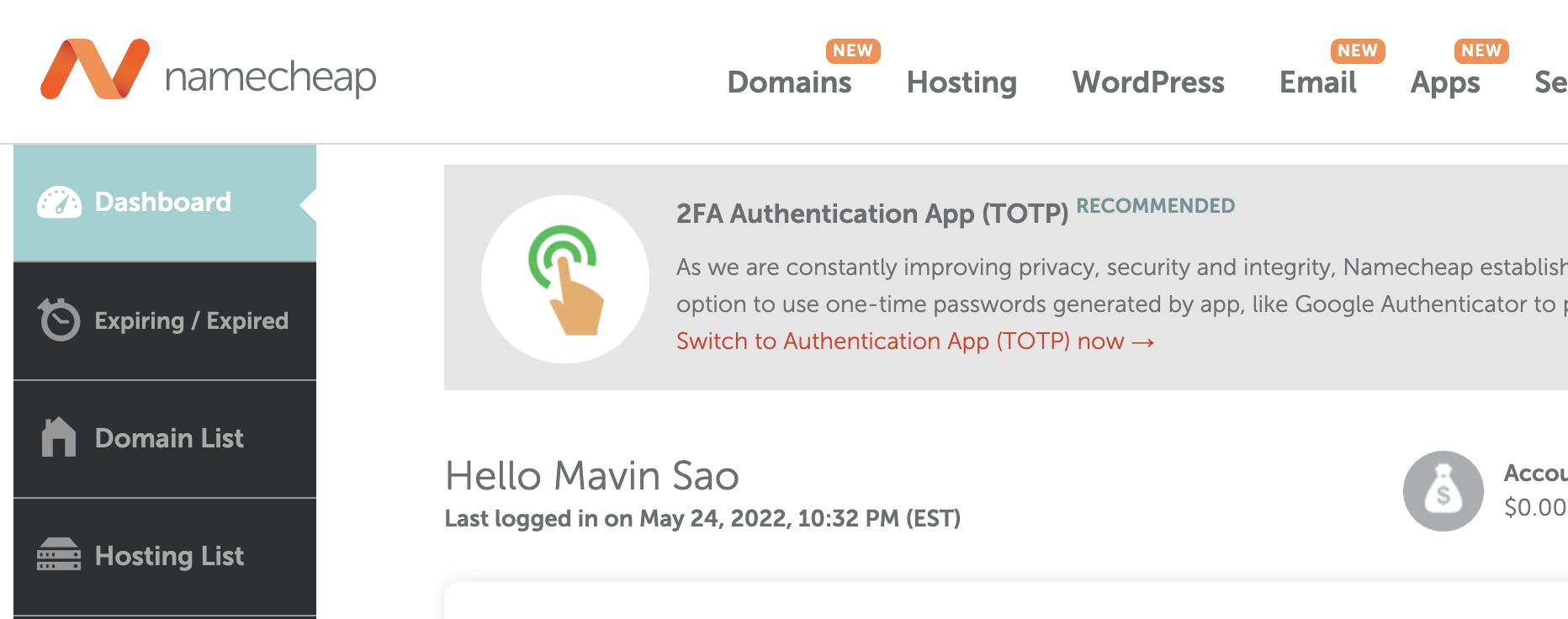
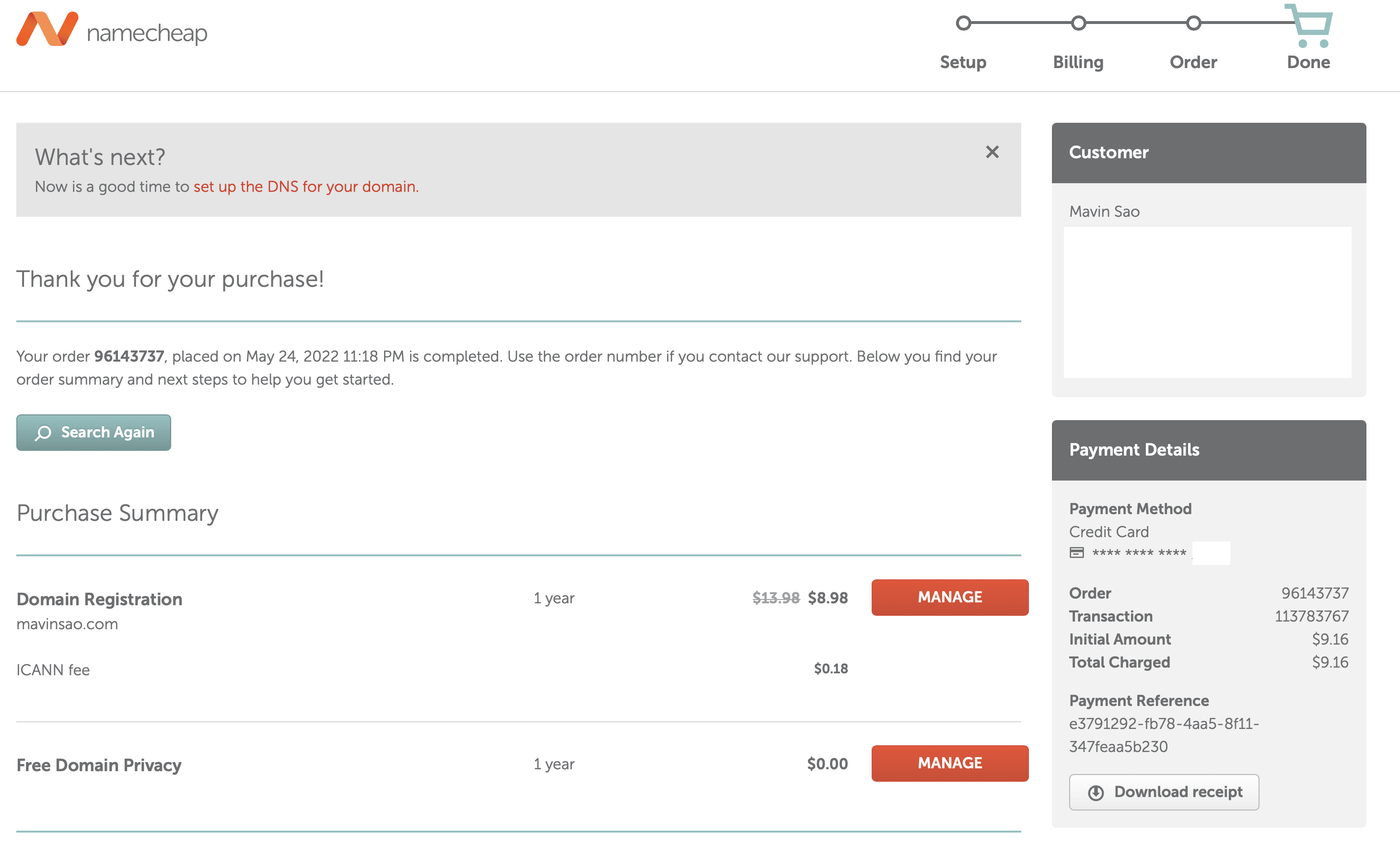
ចូលទៅកាន់ Dashboard អ្នកនឹង ឃើញ Domain ដែលអ្នកបានទិញជាកម្មសិទ្ធរបស់អ្នក 🫡🥳 បន្ទាប់ពីយើងមាន Domain យើងនឹងរៀនពីរបៀប custom domain Hashnode របស់យើង ទៅជា Domain ផ្ទាល់ខ្លួនយើងវិញ ✌🏽
របៀប Custom Domain ក្នុង Hashnode Blog របស់អ្នក
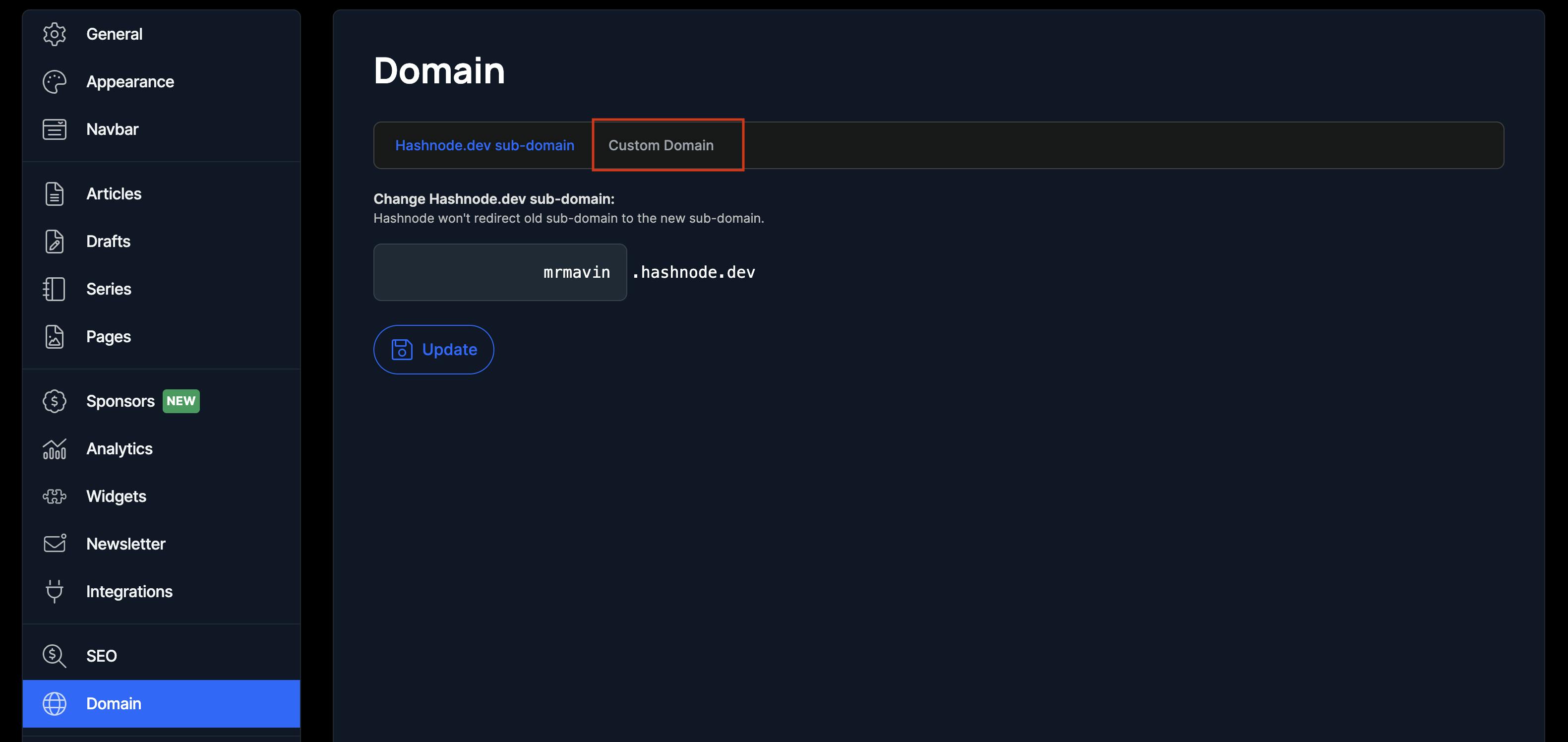
ដំបូងយើងត្រូវចូលទៅកាន់ Blog Dashboard ដោយយើងអាចចូលតាម Profile ឬ តាមផ្នែកខាងលើរបស់ Navbar

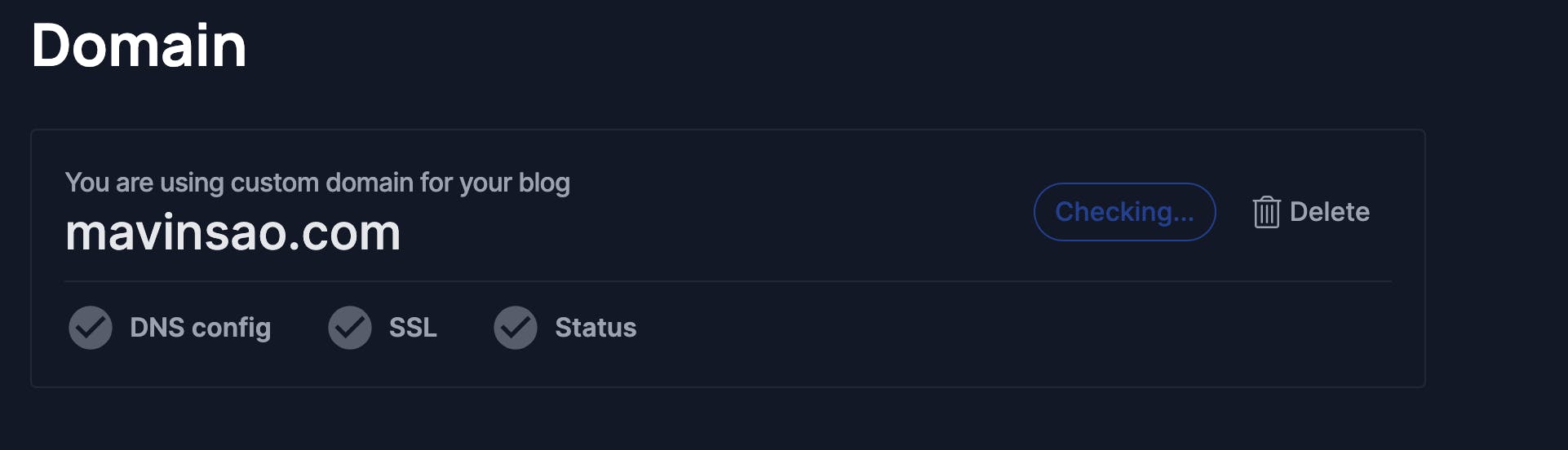
រួចចូលទៅកាន់ Domain ហើយចុច Custom Domain


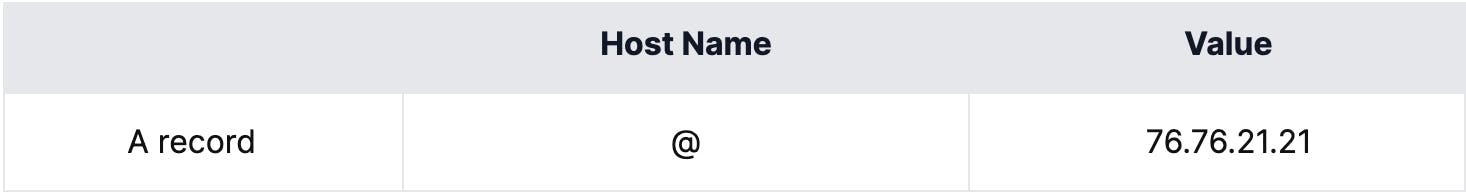
បន្ទាប់មកយើងគ្រាន់តែ ធ្វើតាម Instruction យើងត្រូវ Map Record នេះជាមួយ Domain របស់យើង

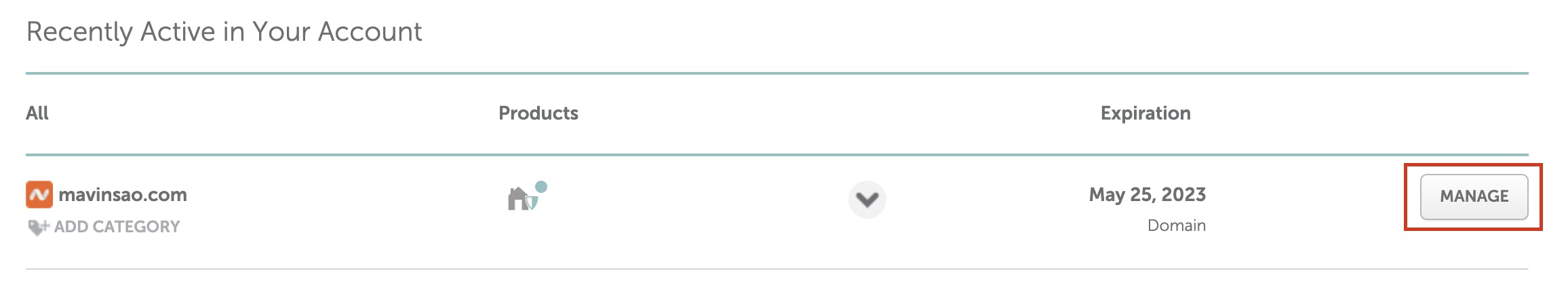
ដោយយើងត្រូវចូលទៅកាន់ namecheap dashbord របស់យើងរួចចុច Button Mange លើ Domain របស់យើង

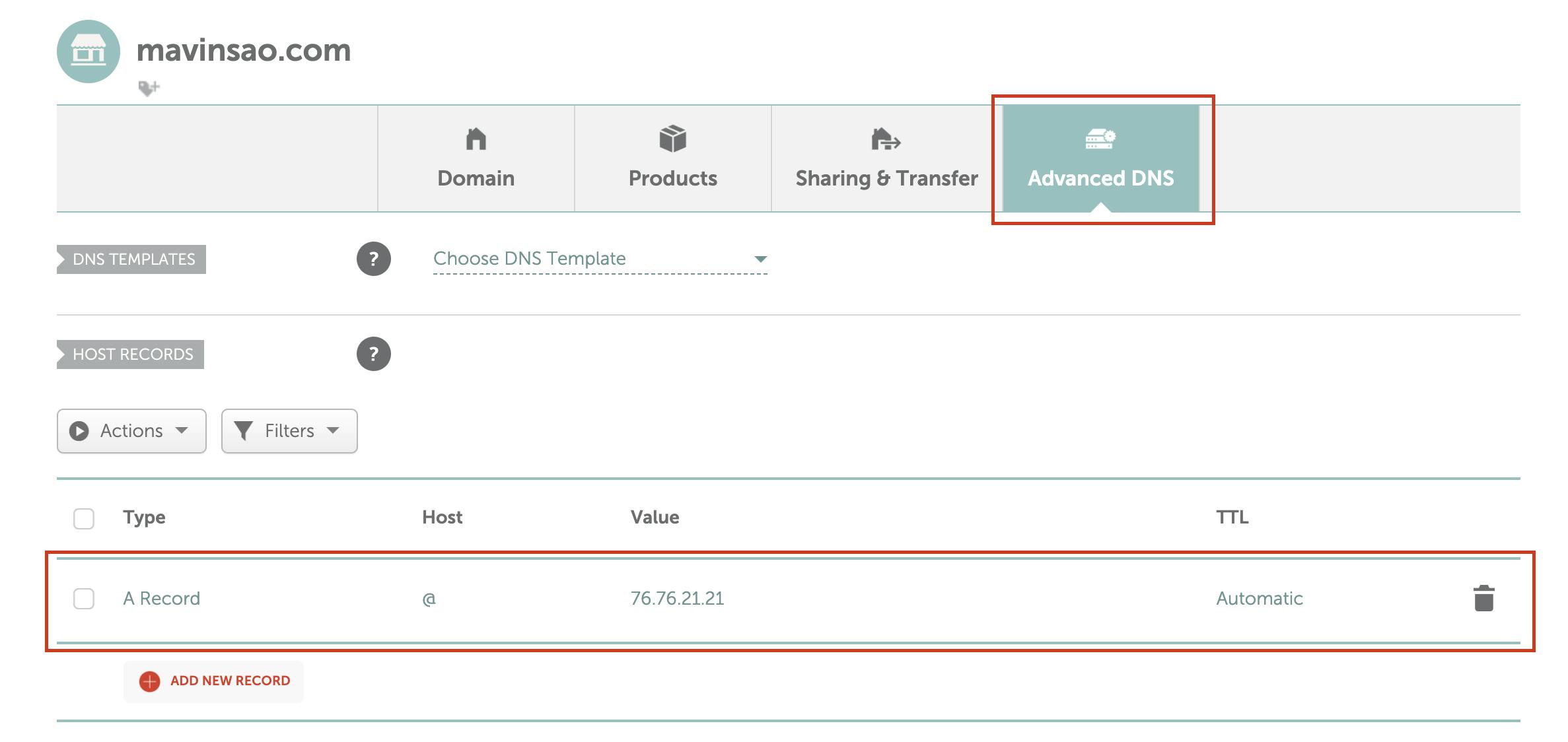
រួចចុចលើ Advance DNS បន្ទាប់មកយើងធ្វើការ Add New Record និង បំពេញតាម Record ខាងលើ

រងចាំប្រហែល ៥ ទៅ ១០ នាទី យើងនិងអាចចូលទៅកាន់ Blog របស់ យើងតាម Domain ថ្មី នេះ ❤️🥳
##នេះជា Domain official របស់ខ្ញុំសម្រាប់ចែករំលែកចំណេះដឹង! សូមជួយ Subscribe សម្រាប់ទទួលបាន Notification នៅពេលដែលមាន អត្ថបទថ្មី
🫡🫡 new domain: mavinsao.com
You can give me a feedback or request the topic that you want me to share in the comment below!✌🏽 I'm willing to learn from all of you❤️
